- Aaron Schnorbitz ®
- Rubber Art Supplier
- 24.08.2017
-
Футболка для выпивающих "На двоих"
 Современная и модная замена майке-алкоголичке
Современная и модная замена майке-алкоголичке
- 16.07.2017
-
Футболка с черепом без костей
 Современная вариация Веселого Роджера от Аарона Шнорбица
Современная вариация Веселого Роджера от Аарона Шнорбица
Афиша
 Только у нас бесплатные комиксы на русском языке! в высоком разрешении!
Только у нас бесплатные комиксы на русском языке! в высоком разрешении! 
Рисуем красивую надпись на футболку
В этой статье, как и в наших других статьях об изготовлении принтов на одежду, мы покажем на конкретном примере, как сделать эффектную объемную надпись на футболку, используя графический редактор Adobe Illustrator CS5 – программу, позволяющую получить полностью готовое для печати векторное изображение (макет).

Несомненным преимуществом векторного изображения является возможность его увеличивать или уменьшать до любых размеров без потери качества, что очень удобно для полиграфии. Именно благодаря этому свойству изображение (макет), которое вы подготовите в этом формате можно будет использовать в дальнейшем не только для печати на футболках, но и на ручках, наклейках, брелоках, огромных баннерах и многих других вещах и предметах - абсолютно разных по форме и размерам.
Мы будем работать в пятой версии редактора (СS5), обладающей более широким функционалом нежели предыдущие, но поскольку мы будем использовать лишь такие базовые функции графического редактора, как например изменение толщины контура (stroke) и обработки контуров (Pathfinder) , то вы можете легко воспользоваться и более старой версией программы или другим редактором, действуя по аналогии.
Совет: Для создания надписи по данному примеру вам необходим графический редактор, а также элементарное представление о принципе его работы. Если вы желаете следовать инструкциям пошагово без каких-либо затруднений, предпочтительно иметь Adobe Illustrator CS5
Итак, приступим. Для начала мы выберем эффектный шрифт. Мы его выбрали за вас – это Creampuff, красивый прописной шрифт, который даже без всяких обводок будет смотреться нарядно на любой футболке. Он относится к бесплатным шрифтам, поэтому скачать его в сети не представляет никакой сложности, а использовать его вы можете без всяких ограничений даже в коммерческих целях.
Чтобы его найти, просто наберите в поисковике « шрифт Creampuff», « Creampuff Font», скачайте, затем сделайте двойной клик по скачанному файлу, и система предложит вам его установить. После установки шрифт автоматически появится в графическом редакторе.
Теперь откроем графический редактор и создадим новый документ (File > New) . В диалоговом окне нам главное выбрать размер рабочей области А4 и горизонтальное ее расположение (orientation), или же соответствующие ей размеры 210 мм на 297 мм. Единицы измерения (units) выберем миллиметры, чтобы иметь наглядное представление о размерах надписи.
Размер области А4 и горизонтальную ориентацию мы выбрали исходя из того, что при нанесении крупной надписи (принта) на футболку это является оптимальным размером. Вы можете это легко проверить, приложив лист формата А4 к груди.
Мы уже говорили вам, что векторное изображение можно без потери качества увеличивать и уменьшать, но все же изначально его лучше рисовать в масштабе 1:1, что в дальнейшем облегчит его редактирование и подготовку для полиграфии.
В File > Document Color Mode выберем опцию CMYK, что является оптимальным для типографии цветовым форматом.
Теперь, когда наш новый документ готов, мы приступим непосредственно к надписи, выбрав инструмент Type Tool (слева на панели иконка-буква «Т») и напишем Red Ball, выбрав в верхней панели (Windows > Control , если не включена) красную заливку, шрифт Character > Creampuff и размер шрифта 180 pt.
Мы получим следующую ниже надпись. Ее уже вполне можно наносить на футболку (сам по себе шрифт очень красивый), но мы пойдем дальше и усложним ее, проработав контур.
Но прежде всего мы проделаем с ней следующие операции: кликнем на ней правой кнопкой мыши и во всплывающем окне выберем команду Create Outlines, что переведет наш шрифт в кривые, затем объединим все соприкасающиеся буквы Windows > Pathfinder > Unite и применим команду Object > Compound path > Make после чего вся наша надпись станет единым объектом.

Далее мы все будем делать в исходном layer 1 (слой), куда по умолчанию программа сама поместила нашу надпись. Нужный нам конечный контур мы получим, накладывая на нашу надпись или под нее ту же надпись, но с измененным по толщине и цветом контуром. Как бы будем создавать этакий слоеный пирог с выступающими краями. Пока это, возможно, кажется непонятным, но на примере ниже сразу все станет ясно.
Совет: Для облегчения последующего редактирования накладываемые друг на друга надписи лучше помещать в различные layer (слои), но чтобы окончательно не запутать начинающих дизайнеров, мы оговорим этот момент в конце статьи.
Таким образом, следуя нашей задумке, мы выделяем черной стрелочкой Selection Tool (кнопка V) нашу надпись, копируем ее Edit > Copy и сразу же вставляем Edit > Paste. У полученной надписи в панельке наверху (Windows > Control, если не включена) в левой ее части меняем заливку с красного на черную и делаем обводку (Stroke) с толщиной линии 12 pt.
Как вы видите ниже, черная надпись по умолчанию скопировалась на нашу исходную надпись, но кликнув по ней правой кнопкой мыши, и выбрав во всплывающем меню Arrange > Send to Back, мы отправим ее под исходную красную запись и стрелочками на клавиатуре или Selection Tool (V) расположим ее так, чтобы у нас образовался изящный и переменный по величине черный контур. Сделаем так, чтобы справа и снизу он был толще, как показано на рисунке.

Первый контур готов, приступим ко второму. И создадим мы его аналогичным образом, скопировав исходную красную надпись, у которой в этот раз контур мы сделаем белым толщиной 6 pt. Так как каждая новая копия располагается по умолчанию поверх прежней, эту надпись остается только перетащить и ровно разместить над двумя другими, так чтобы она правильно «залезала» на черный контур, оставляя его чуть больше справа и снизу.
Затем заново скопируем нашу надпись и аккуратно разместим ее сверху, но уже с черным контуром толщиной 1,5 pt (заливка, как прежде остается красной).
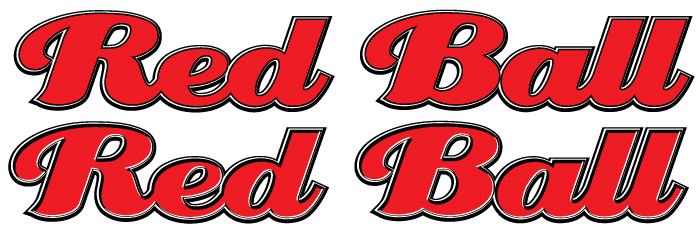
В результате наших манипуляций мы получили симпатичную надпись с белым словно объемным контуром, отбрасывающим густую тень.

Однако для улучшения эффекта объема (так называемого 3D эффекта) можно проделать еще несколько незамысловатых операций.
Для начала мы сделаем дополнительные внутренние тени и блики для нашего контура. Делается это следующим образом:
Копируем наш верхний слой надписи и делаем его заливку черной, обводку прозрачной. Затем снова копируем его и делаем ему заливку другого цвета – контрастную, скажем, синей. Цвет второй надписи не имеет абсолютно никакого значения, вы в этом убедитесь чуть позже. Затем мы размещаем надписи друг над другом с небольшим смещением – верхнюю надпись мы смещаем чуть вправо и вниз, как это показано на рисунке ниже. Выступающая черная кромка как раз и создаст дополнительную внутреннюю тень нашей обводки.
Теперь мы одновременно выделяем две наших надписи (например, можно последовательно кликнуть на них Selection Tool (V), держа зажатой клавишу Shift, затем выбираем Windows > Pathfinder и в открывшейся панели применяем команду Minus Front, благодаря чему вся перекрытая верхней надписью область нижней надписи исчезнет (мы ее вычли).
То, что осталось – внутренняя тень нашей обводки, которую остается ровно разместить на нашей надписи.

Аналогичным образом сделаем наши блики. Разместим две надписи друг над другом. Пусть это снова будет черная надпись и синяя сверху. Однако в этот раз мы сместим синюю надпись в противоположном направлении, то есть вверх и влево. Соответственно выступающая кромка у нас образуется с другой стороны. Мы снова применим Windows > Pathfinder > Minus Front. Полученные обрезки зальем белым цветом (ведь у нас белые блики). Разместим ее на нашей надписи.
Благодаря этому мы получили более объемную надпись. На первый взгляд эти тени и блики, особенно на некрупной надписи, незаметны, однако свою роль по приданию объема они выполняют отлично. Собственно, убедиться в этом вы можете на рисунке ниже.
Совет: При создании внутренней тени и бликов контура надписи следует делать небольшое смещение вычитаемого контура, поскольку это сводит к минимуму количество мелких артефактов, возникающих преимущественно на острых углах и при наложении теней и бликов друг на друга.

Сейчас мы можем добавить последний штрих - градиенту, чтобы дополнительно усилить эффект объема. Для этого мы выделим в нашей многослойной надписи верхний красный контур с черной обводкой и сделаем на заливке градиенту. Выберем саму заливку (красный цвет), затем Windows > Gradient.
В открывшемся окне градиенты сделаем двойной клик на одном из ползунков и выберем во всплывшем окошке красную заливку (тот самый красный (CMYK Red), которым мы заливали шрифт), затем сделаем то же самое с другим ползунком, но в этот раз выберем из палитры темно красный цвет (C=15 M=100 Y=90 K=10).
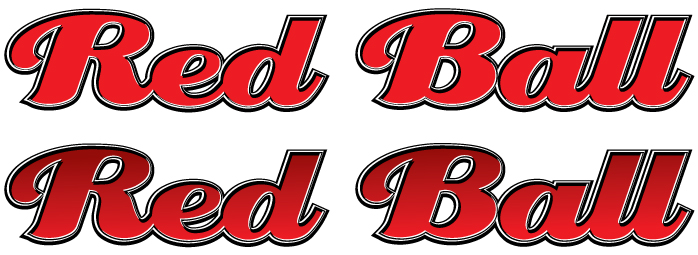
Теперь нам осталось только правильно направить градиенту, то есть нажав и удерживая левую кнопку мыши при выделенной заливке и включенной опции градиенты, направить ее практически под углом 90 градусов (мы выбрали 80), так, чтобы темный красный цвет начинался у верхней кромки, а наш исходный красный – у нижней. Это дает плавный цветовой переход, имитирующий освещенность шрифта с верхней точки в соответствии с нашими тенями и бликами. Результат должен получится следующим.

Итак, мы получили нашу надпись на футболку. Ниже мы рассмотрим некоторые нюансы подготовки макета и часто возникающие ошибки и вопросы.
ПРОДОЛЖЕНИЕ СЛЕДУЕТ.Если ты хочешь оставить комментарий, авторизуйся. Если ты не зарегистрирован, пройди процесс регистрации.




 Вверх
Вверх